本文最后更新于 320 天前,其中的信息可能已经有所发展或是发生改变。
首先是安装link-soft,如 WordPress友链排序插件——链接排序(已汉化) – 小文’s blog 小文博客所示
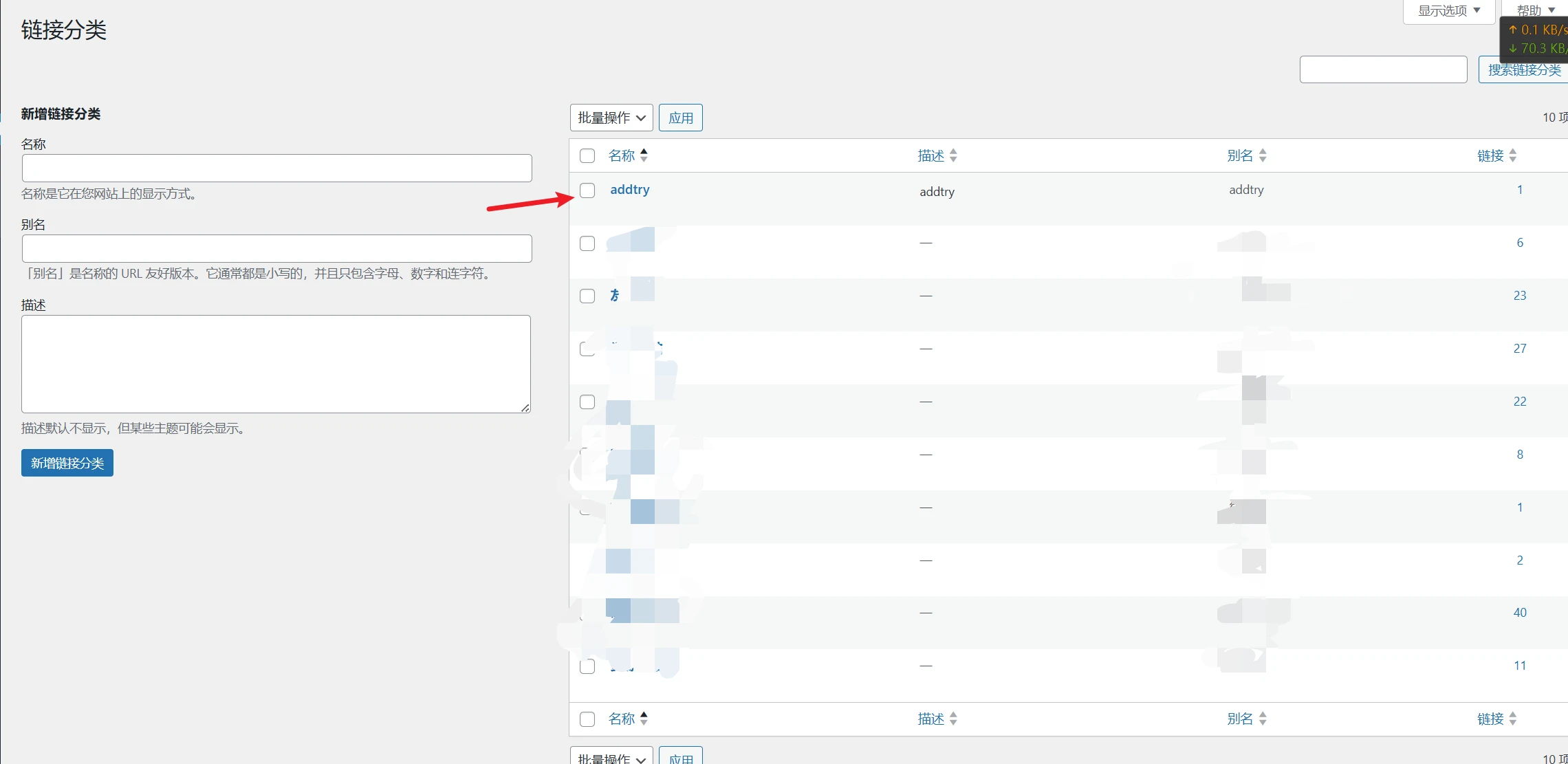
然后添加一个链接分类,如addtry所示

然后在wordpress的functions.php中添加如下:
add_shortcode('别名','shortcode_别名_link');
function shortcode_别名_link($attr,$content=""){
$sort = isset( $attr['sort'] ) ? $attr['sort'] : 'name';
$order = isset( $attr['order'] ) ? $attr['order'] : 'ASC';
$hardwareee = get_bookmarks( array(
'orderby' => $sort ,
'order' => $order,
'category_name' => '名称'
));
$style = isset( $attr['style'] ) ? $attr['style'] : '1';
switch ($style) {
case '1':
$class = "friend-links-style1";
break;
case '1-square':
$class = "friend-links-style1 friend-links-style1-square";
break;
case '2':
$class = "friend-links-style2";
break;
case '2-big':
$class = "friend-links-style2 friend-links-style2-big";
break;
default:
$class = "friend-links-style1";
break;
}
$out = "<div class='friend-links " . $class . "'><div class='row'>";
foreach ($hardwareee as $hardwareee){
$out .= "
<div class='link mb-2 col-lg-6 col-md-6'>
<div class='card shadow-sm friend-link-container" . ($hardwareee -> link_image == "" ? " no-avatar" : "") . "'>";
if ($hardwareee -> link_image != ''){
$out .= "
<img src='" . $hardwareee -> link_image . "' class='friend-link-avatar bg-gradient-secondary'>";
}
$out .= " <div class='friend-link-content'>
<div class='friend-link-title title text-primary'>
<a target='_blank' href='" . esc_url($hardwareee -> link_url) . "'>" . esc_html($hardwareee -> link_name) . "</a>
</div>
<div class='friend-link-description'>" . esc_html($hardwareee -> link_description) . "</div>";
$out .= " <div class='friend-link-links'>";
foreach (explode("\n", $hardwareee -> link_notes) as $line){
$item = explode("|", trim($line));
if(stripos($item[0], "fa-") !== 0){
continue;
}
$out .= "<a href='" . esc_url($item[1]) . "' target='_blank'><i class='fa " . sanitize_html_class($item[0]) . "'></i></a>";
}
$out .= "<a href='" . esc_url($hardwareee -> link_url) . "' target='_blank' style='float:right; margin-right: 10px;'><i class='fa fa-angle-right' style='font-weight: bold;'></i></a>";
$out .= "
</div>
</div>
</div>
</div>";
}
$out .= "</div></div>";
return $out;
}
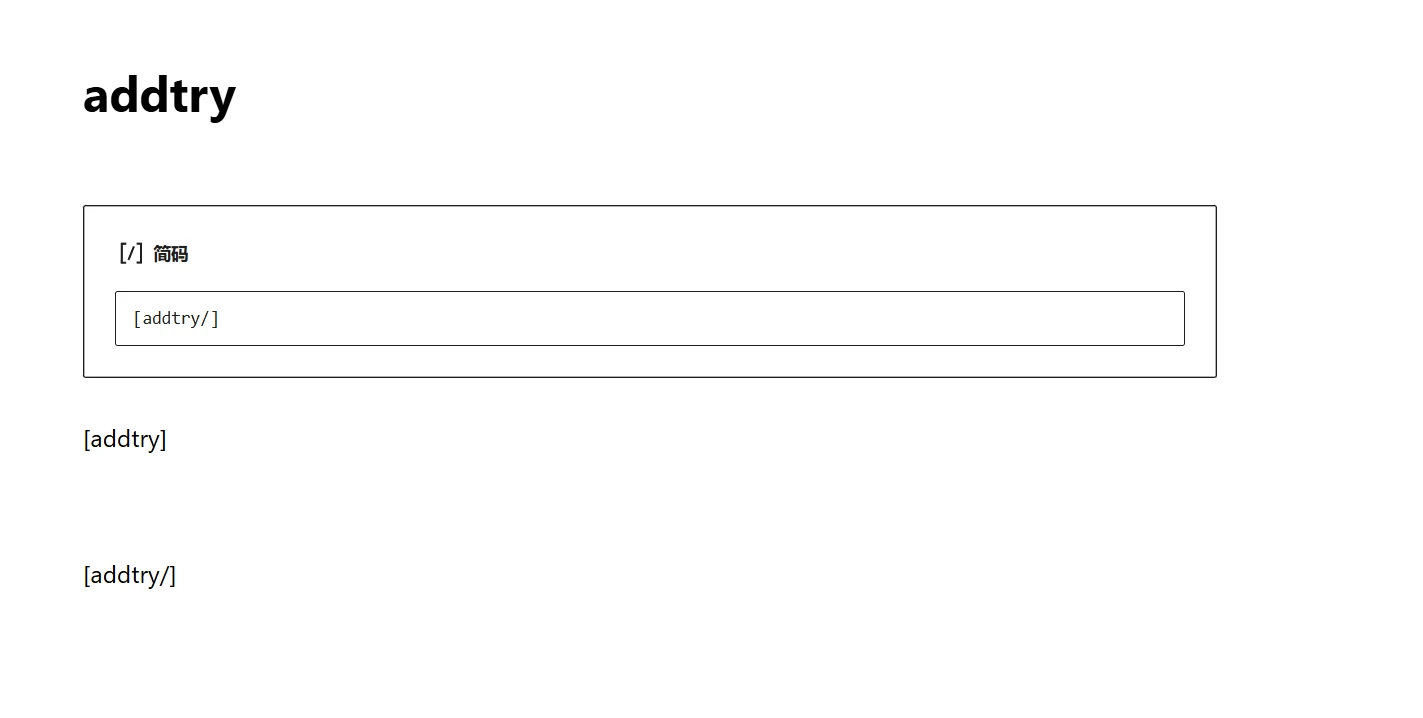
然后新建一个页面,使用简码的方式嵌入[别名/]


好了